В институте архитектуры и дизайна "Стрелка" состоялся цикл лекций, посвященных будущему книг. Занятия провели писатель Роман Лейбов, психолингвист Татьяна Черниговская и сетевая художница Ольга Лялина. Сетевое издание М24.ru приводит полную текстовую версию выступления Ольги Лялиной.
- Мы переключаемся на нашего второго эксперта, мы позвоним Оле Лялиной - это художница, одна из первых интернет-художниц в России, которая стала экспериментировать с электронным текстом в своих работах в начале 90-х годов, она в данный момент является профессором Штутгартской академии Мерц и владелицей сетевой галереи teleportacia.org. Мы позвоним Ольге и узнаем про ее и не только ее проекты, которые рассматривают влияние электронного текста на восприятие зрителей. Оля, мы передаем вам слово.
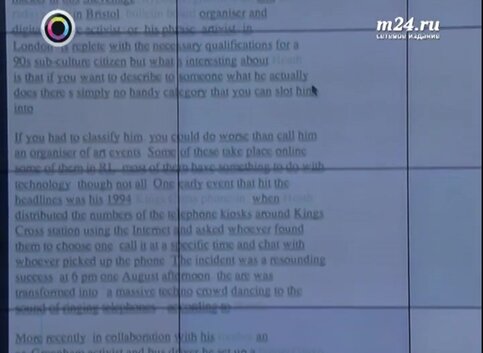
- Я собиралась показать несколько проектов. Один из первых сетевых проектов, который принадлежит художнику, - "Чей это сервер". Я опишу, что происходит на этой страничке. Довольно скромный по сегодняшним меркам проект. Просто темно-серый текст, несколько светло-серых слов, и каждое слово - это ссылка, которая куда-то ведет. Это было сделано в 96-м году. Уже тогда эта страница по стандартам 96-го года выглядела довольно скромно. Можно было сделать что-то более веселое в то время, было много анимации … и вдруг появляется такой скромный текст, состоящий из ссылок, и становится безумно популярным. И я до сих пор показываю его своим студентам, уже почти 20 лет. Я его показываю как пример очень интересного гипертекста, который не стареет, а наоборот только молодеет и приобретает новые свойства и рассказывает что-то об истории сети. Что сделал художник здесь? Он взял статью про себя, которая была опубликована в сетевой версии "Телеграфа", и переиначил текст так, что все ключевые слова перестали быть ссылками, а все второстепенные, все остальные слова оказались залинкованы. То есть там появилась ссылка на это слово dotcom, какое угодно – does it dotcom или the dotcom, is dotcom, куда бы вы сейчас ни кликнули, вы попадете на это слово dotcom.
И в 96-м году это был довольно радикальный способ, во-первых, представить текст, а во-вторых, привлечь внимание к такой ситуации, что слова начинают менять смысл, что они начинают принадлежать кому-то, они становятся доменными именами. И текст может раствориться в этих доменных именах, и слово может значить абсолютно другое, не то, что вы могли подумать. Почему я показываю этот проект много лет, и мне кажется, что он не стареет? Потому что оказалось, то, куда мы попадаем, когда мы эти слова нажимаем, изменялось с течением времени, то есть это пейзаж сетевой. В 96-м году не все слова из этого списка были доменными именами, то есть можно было куда-то нажать, и оказалось, что оно все еще свободно, никто не зарегистрировал его как свою марку, как свое доменное имя. К 99 году, с расцветом сетевой коммерции все слова из этого списка были доменными именами, все были dotcom. К 2001 году начался обратный процесс, многие фирмы разорились, кто-то не поддерживал свои доменные имена, оказалось вдруг, что какие-то слова уже перестали быть доменным именами. То есть ты на это кликаешь, а там разруха, упадок. А потом к середине нулевых годов сетевые технологии вышли на такой уровень, когда если даже этот сервер не существует, это слово в данный момент никем не зарегистрировано, оно будет моментально предложено тебе на продажу, и так это остается сейчас. Я смотрю на этот текст уже восемнадцать или девятнадцать лет, и он для меня очень интересный пример того, как гипертекст может существовать онлайн. Это не просто гипертекст, а гипертекст в сети - и это нечто другое.
Ссылки по теме
- "Книги в воздухе": искусство в сети или художественный гипертекст
- Писатель Роман Лейбов: "Гуманитарии опять нужны"
Следующий проект - это классика, одна из первых работ коллектива "Джоди". Этот гипертекст был сделан специально для браузера. Что в нем важно, не только, что это зеленый мигающий текст на черном фоне, что сразу говорит о компьютерах - настоящая исконная компьютерная культура - и на тот момент довольно радикальный способ показать что-то в браузере. Если открыть код этой страницы, то вместо этой мешанины, которая в данный момент на экране, вы увидите довольно конкретные геометрические формы и схемы различных объектов. Этот проект тоже везде показывается как классический, потому что художники привлекли внимание аудитории к тому, что то, что мы видим в браузере, создано в уникальной ситуации. Всегда можно увидеть код этой страницы, он открыт для пользователей, в нем можно оставить какие-то комментарии, его можно посмотреть и самому научиться делать веб-страницы. Или ты видишь одно, но ты открываешь код, и ты видишь там абсолютно другое. Это не классический гипертекст, но это другая глубина текста, и это очень важный момент в сетевом искусстве и вообще в работах, сделанных для браузера. Они существуют в этой уникальной ситуации, когда можно посмотреть код всего, чего угодно.
Я тоже стала делать сетевые проекты с гипертекстами. Еще появилась новая технология тогда, в 96 году, в тот момент она была очень актуальной - это когда экран поделен на части, и, если вы начнете кликать на картинки, увидите, что будет происходить. Это история, которая называется по-русски "Мой парень вернулся с войны", я сделала ее в 96 году, когда только что появилась возможность в браузере поделить экран на части. То есть не просто, когда ты нажимаешь на ссылку и переносишься в другой документ, а ты можешь оставаться в том же самом окне, но экран начнет делиться на части и становиться все меньше - и меньше это пространство, которое оживлено для картинок или для текста, и история будет продолжаться. Эта история будет рассказана так или иначе, но я не буду знать, в какой последовательности вы будете нажимать эти ссылки. В конце концов, вы придете к черному экрану, который поделен на части, вы можете спокойно нажимать на что угодно, но в итоге все придет просто к черному экрану.
Это мой самый новый проект, только что законченный, ему всего лишь одна неделя, это анимированный фильм (на экране девушка катается на качелях). Но это не картинка, это восемнадцать кадров, если вы обратите внимание на адрес сервера, вы увидите, что он постоянно меняется. Этот фильм состоит из восемнадцати кадров и каждый из них находится на серверах разных художников. В основном это сетевые художники или люди, которые пишут об анимации онлайн. В общем те, кто понимали, что я хочу от них, и согласились, чтобы это файл лежал у них на сервере. Эта анимация работает только, если ваш компьютер подключен к интернету и только если все эти серверы в настоящий момент функционируют. Это восемнадцать кадров, которые распределены по двадцати двум серверам в настоящий момент. Эта работа, можно сказать, не совсем классическая, но она про то, как устроено гиперпространство, в которое мы можем войти через браузер. Важно понимать: что ты видишь на экране твоего компьютера, что ты видишь в браузере, оно не находится постоянно в твоем компьютере, оно приходит с различных серверов. И тот момент, что компьютер находится в сети, он неимоверно важен. Он был очень важен в 96, 97, 98 году, когда сетевые художники начинали работать. В какой-то момент этот мотив исчез из сетевого искусства, и я вот попробовала на прошлой неделе возродить этот жанр и начать опять делать проекты большие или маленькие как вот этот, которые могут быть увиденными, только если компьютер находится в данный момент в сети.
Там есть еще несколько ссылок на проекты, они тоже сделаны художниками и они про адресную строку. То, что происходит в основном окне, неважно. Важно, как меняются доменные имена, названия файлов и тому подобное. Это мне кажется важный момент в сетевом искусстве то, что художники больше стали заниматься интернетом.
Проект "Фроузен Никки" - мы сделали его с Драганом, это мой партнер, с которым мы работаем последние 10 лет. В 2005 году мы сделали проект "Замороженный Коля" - это про космонавта, который находится в межгалактической экспедиции, он лежит в криогеновом боксе, в замороженном состоянии летит к далекой планете - чтобы долететь. Мозг его подключен к серверам Байконура, и с серверов транслируется все, о чем он думает, что ему снится, на его персональный блог, который мы, все оставшиеся на Земле, можем читать. Почему нам пришла в голову эта идея тогда - сделать блог для космонавтов? Потому, что к 2005 году все перестали делать домашние странички, порталы, а у всех появился блог. Было такое впечатление, что блог есть у всех, даже у тех, кто лежит в криогенной камере. Нам было интересно рассказывать эту историю в формате блога, без текста, но используя все ключевые слова или теги, которые появились и были очень популярны в тот момент. Как любой блог, он начинается снизу - это то, как все началось. В этой ситуации нам было интересно попробовать работать не с гипертекстом, а рассказывать историю только с помощью слов, а также использовать графику, которая не имеет никакого отношения ни к космосу, ни к блогам того времени, а скорее к ранней сетевой эстетике примерно 94-96 года. То есть то, что он думает, можно узнать из цепочки слов, которая находится с правой стороны. Иногда это бессвязный текст, потому что спит человек. Постепенно фразы становятся все более и более внятными, он вспоминает как он стал космонавтом - естественно, из-за несчастной любви, и как получилось, что он стал не капитаном корабля, а можно сказать жертвой, которая будет лежать и спать столько времени. Мне кажется, что в конце концов отрывочными словами и получилось рассказать эту историю. А все картинки, которые находятся с левой стороны, - у них несколько иная история. Мы, возможно, хотели подчеркнуть абсурдность ситуации, а также составить такие коллажи, что если потом начать кликать на теги и сузить количество тегов, которые ты можешь смотреть, то получаются другие орнаменты. Из всех этих обоев, анимации и символов можно делать другие узоры, если выбрать какой-нибудь конкретный тег. Не знаю, получалось ли у кого-нибудь когда-нибудь прочитать с начала до конца эту историю, конечно, это сложно. Но где-то в сети есть запись, где я сама читаю ее снизу вверх, в общем можно послушать эту историю с начала до конца в моем исполнении - литературные чтения.
В тот момент 2005-2006 годы многие обращают внимание на ключевые слова, то есть гипертекст - это что-то, что, можно сказать, обсудили, обсмотрели со всех сторон, и все что угодно было с ним сделано. Оказалось, что этот новый способ организовывать текст тегами, ключевыми словами, он тоже может быть выразителен сам по себе, и интересно что-то пытаться сделать с ним. Также, как сейчас, если говорить о "Твиттере", хэштеги - они тоже очень выразительны, и много есть проектов, где хэштеги используются без того, чтобы сопровождать что-то другое, а сами по себе становятся содержанием работ. Давайте последнюю ссылку вы мне кликнете.
Это опять-таки работа, где совсем не важно, что происходит в основном окне, а все внимание должно быть привлечено к адресной строке. Здесь происходит хаотическое перемещение ххх –крестиков, которые невозможно остановить, невозможно скопировать и автор этой работы был одним из первых, кто зарегистрировал доменное имя ххх, которое сейчас предполагается для порнографических сайтов. У него получилось зарегистрировать такой домен и все, что там можно увидеть "ххх", никаких других знаков или букв. И можно смотреть вечно на перемещение этих знаков, больше ничего происходить не будет, не будет ни порнографии, ничего, только прыгающие файлы. Известная работа в настоящий момент.
"Агата" - этот проект я сделала в 97 году, после "Мой парень вернулся с войны", и в тот момент я, конечно, была окрылена успехом и хотела рассказывать эти истории в браузере. Я попробовала использовать файлы очень маленькие, то есть буквально работать с пикселями. Практически весь дизайн этого проекта сделан из четырех пикселей - белого, серого, темно серого и черного цвета. Там довольно много страниц в этом проекте, и на каждой странице я пыталась использовать опыт театральных дизайнеров. То есть воссоздавать в браузере подобие сцены - условные декорации - и так организовывать пиксели, что можно понять: это ночная улица, а это вокзал, а это спальня и тому подобное. И все это из 4-х пикселей, это практически не занимало никакого места на сервере, и довольно быстро можно было это увидеть. Если поднести мышку к изображению мужчины или женщины, появляется альт тег – они разговаривают между собой через это окошко. Обычно его оставляют, чтобы использовать для альтернативного описания картинки. Я решила, что как в комиксах они будут использовать его как бабл, они будут в нем разговаривать. А при этом в статусе внизу браузера будет появляться надпись - это будет то, что они на самом деле думают. И все это - не обычным текстом или картинками, а используя служебные площади браузера. Также в адресной строке было очень важно, что там написано. Там описывалась сцена - что там происходит.
История была такая, что провинциальная девушка познакомилась с системным администратором, он ей много чего наобещал, но, как обычно, ничего из этого не вышло. Там такой был амбициозный системный администратор, он ей наобещал, что теперь уже можно телепортировать людей через интернет. И вот он пытается и так и эдак ее телепортировать в различных файлах этой работы. И то же содержание этого проекта находится на разных серверах, и в какой-то момент оно начинает путешествовать по интернету. Пользователь, который смотрит на этот проект, должен обращать внимание на эти особенные детали, которые существуют только в браузере . Опыта так читать текст нет больше нигде. То есть мозг приходится перенастроить и обращать внимание на технические детали браузера. Это то, что заботило нас, сетевых художников, особенно в конце 90-х - сделать то, что может существовать только в браузере и будет показывать особенность и красоту этого нового пространства, а иногда и его несовершенство. Но важно не доводить до ситуации, когда интерфейс становится невидимым, когда важна только какая-то анимация или красота картинки, или то, что написано в тексте. А показать всю красоту, особенность и совершенство, и иногда несовершенство браузера - это было для нас самым важным.








 Сергей Собянин: Москва продолжит помогать в восстановлении Донецка и Луганска
Сергей Собянин: Москва продолжит помогать в восстановлении Донецка и Луганска